Formulaire Site : création de contact
Vous pouvez intégrer directement sur votre site internet un formulaire personnalisable et qui vous permettra de recevoir automatiquement toutes vos demandes (demande de contact ou demande d'événement) dans votre outil Lab Event.
Vous gagnez ainsi du temps en évitant la ressaisie de données !
A- Accéder à votre formulaire
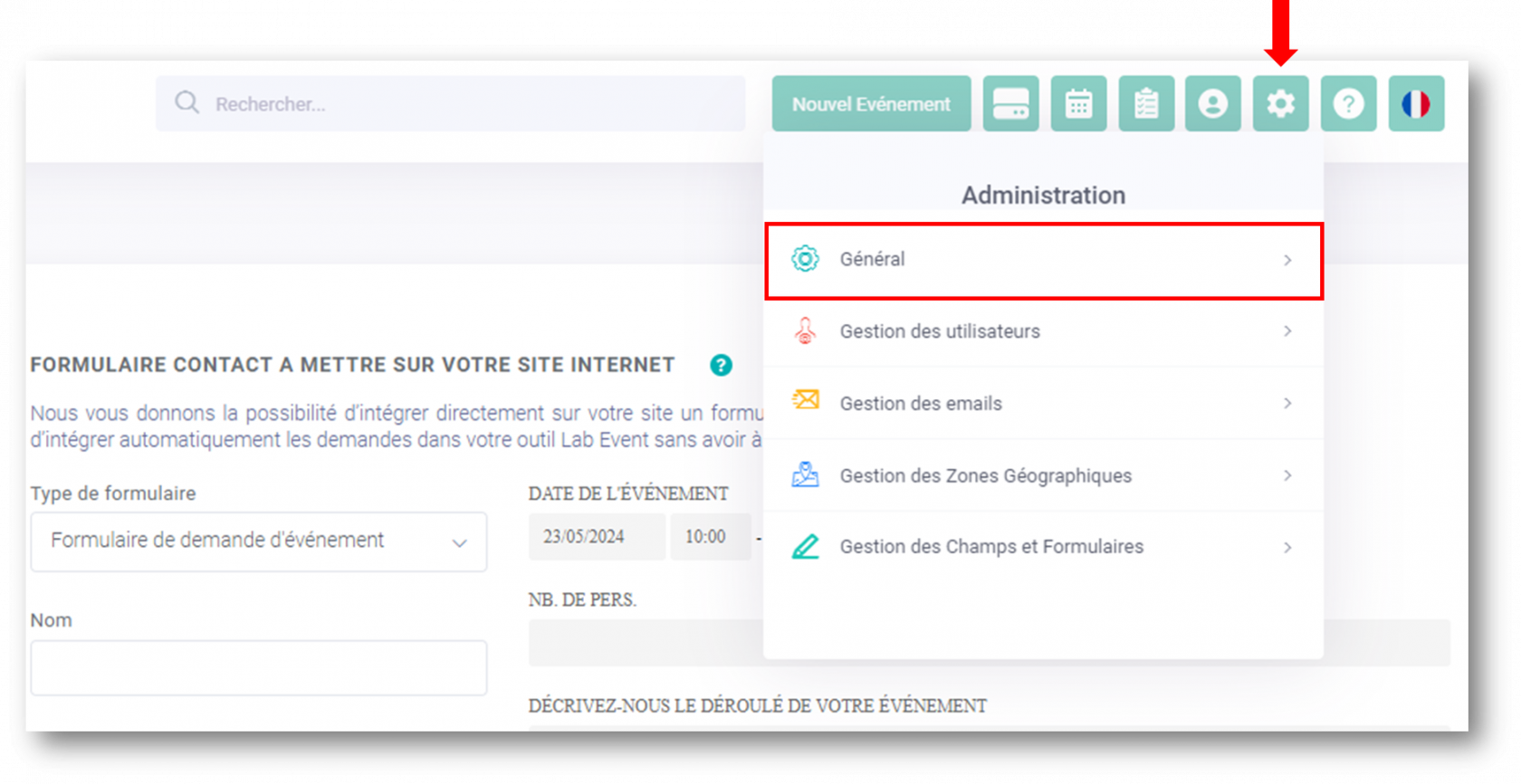
Cliquez sur la roue dentée puis sur Général :
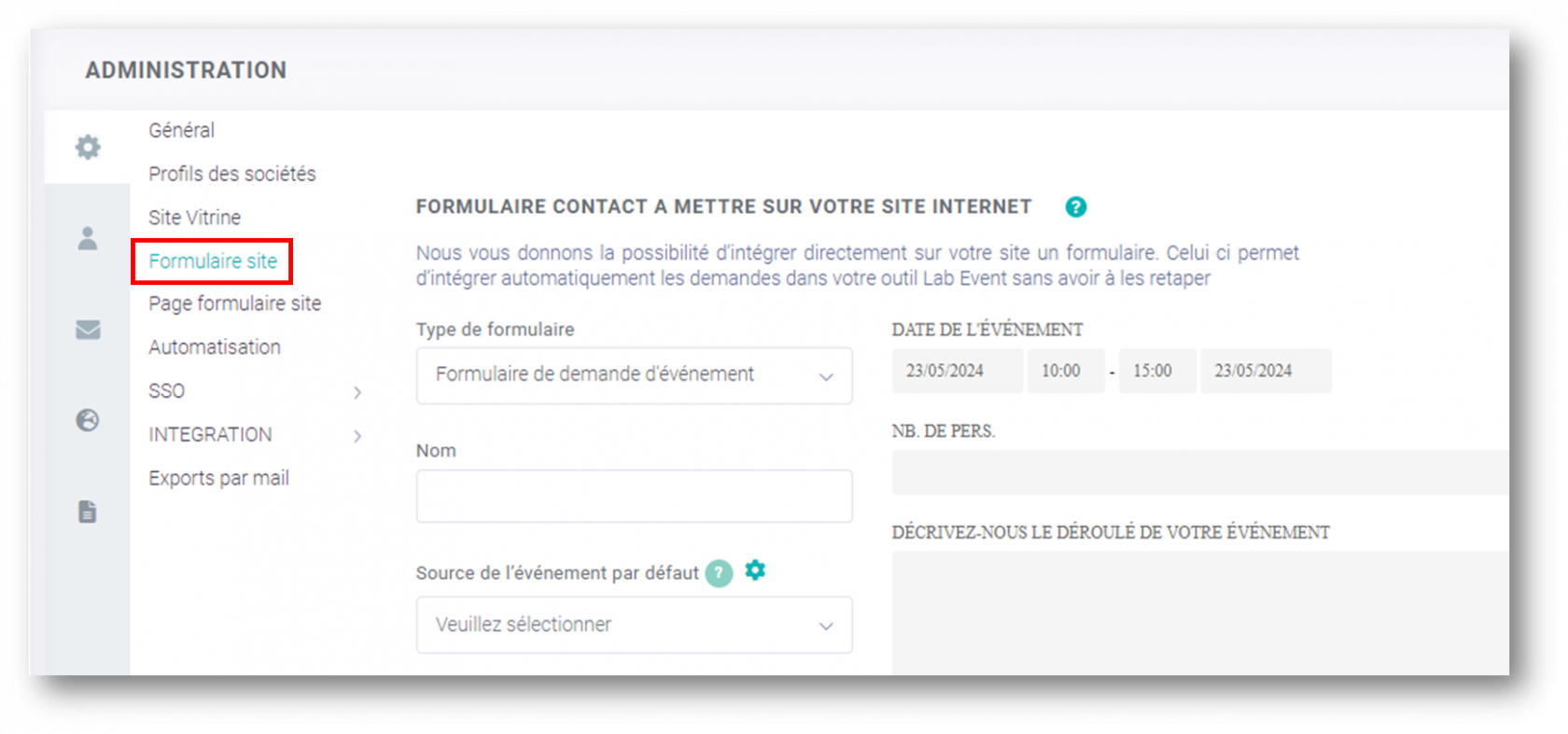
Puis sur l'onglet Formulaire site : 
B- Créer votre formulaire
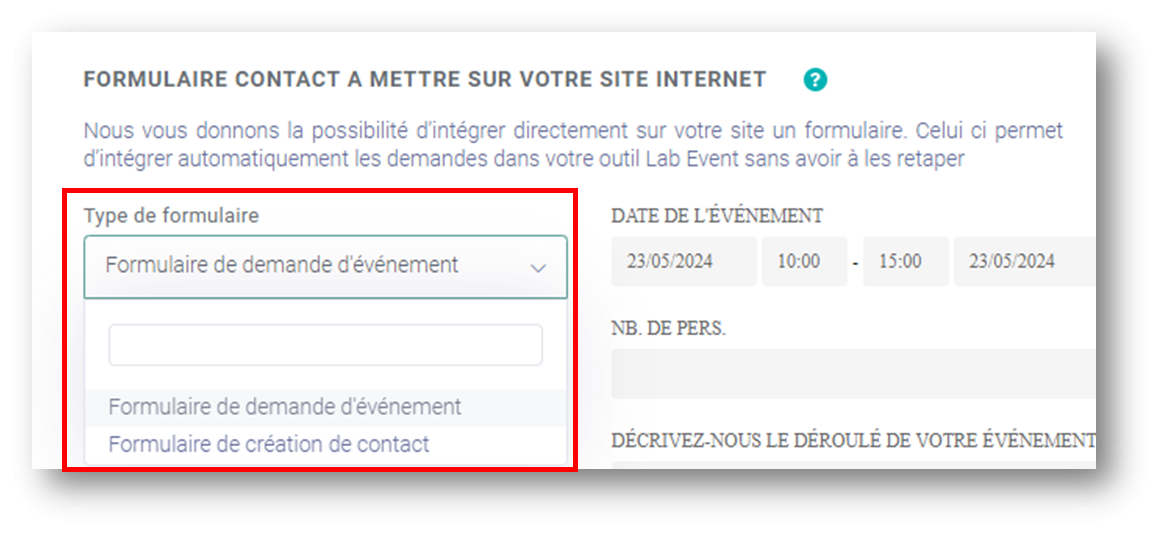
En créant votre formulaire, vous aurez le choix entre deux types de formulaires : formulaire de demande d'événement ou formulaire de création de contact. 
Formulaire de création de contact
Ce formulaire va créer automatiquement un NOUVEAU contact (et société cliente si celle-ci n'est pas existante sur votre base client).
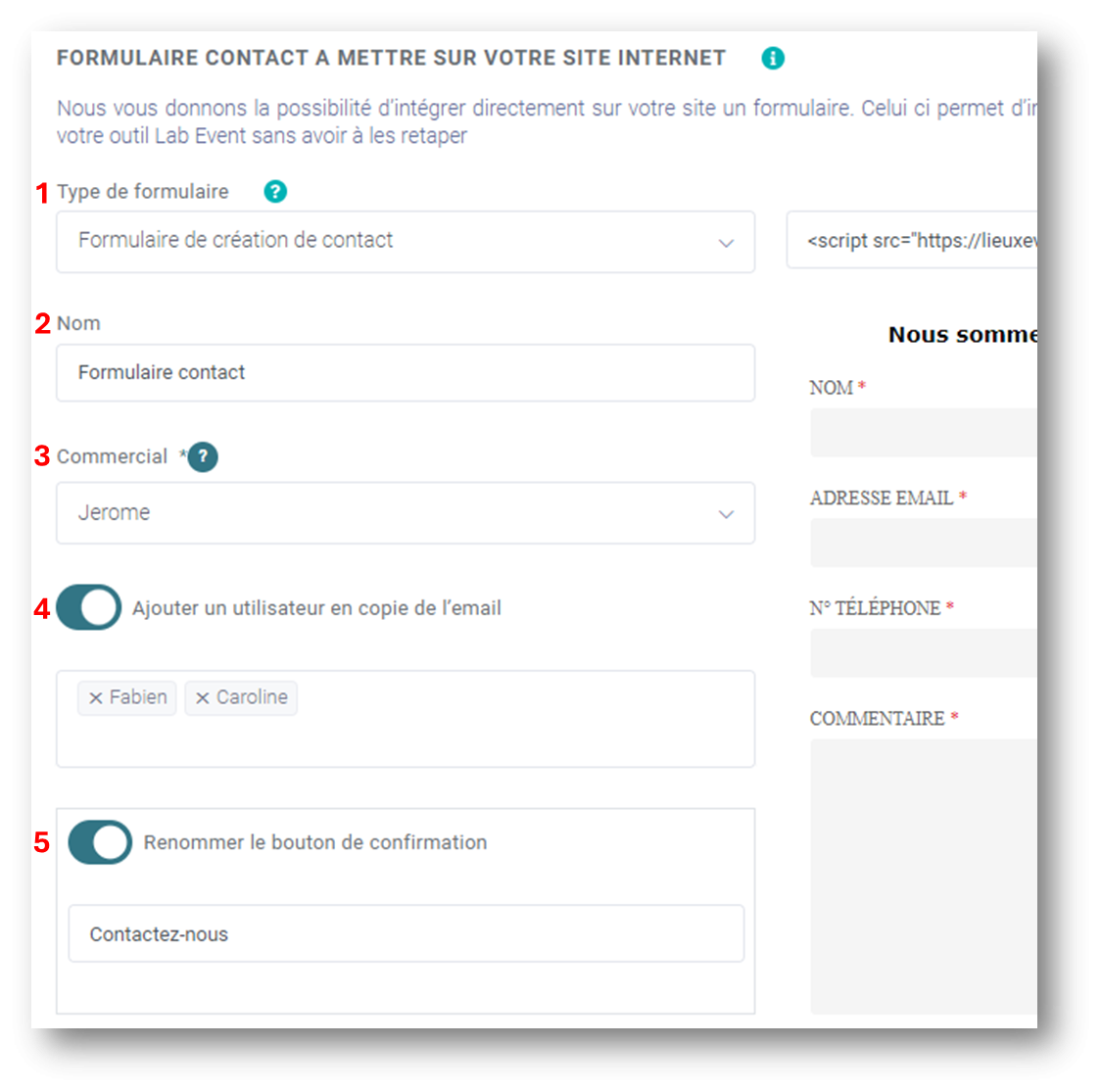
Paramétrez les informations qui se trouvent dans la partie gauche :
1- Informations de suivi
1. Sélectionnez le type de formulaire : Formulaire de création de contact
2. Nom : ce nom servira uniquement à répertorier votre formulaire sur votre outil
3. Commercial : chaque nouveau contact créé via ce formulaire sera affecté au commercial indiquée ici par défaut.
4. Ajouter un utilisateur en copie de l'email : vous pouvez ajouter un ou plusieurs utilisateurs en copie de l'email de réception d'une nouvelle demande de contact (voir partie 4-)
5. Renommer le bouton de confirmation : vous pouvez renommer le bouton de confirmation pour l'envoi du formulaire
2- Changer la mise en page de votre formulaire
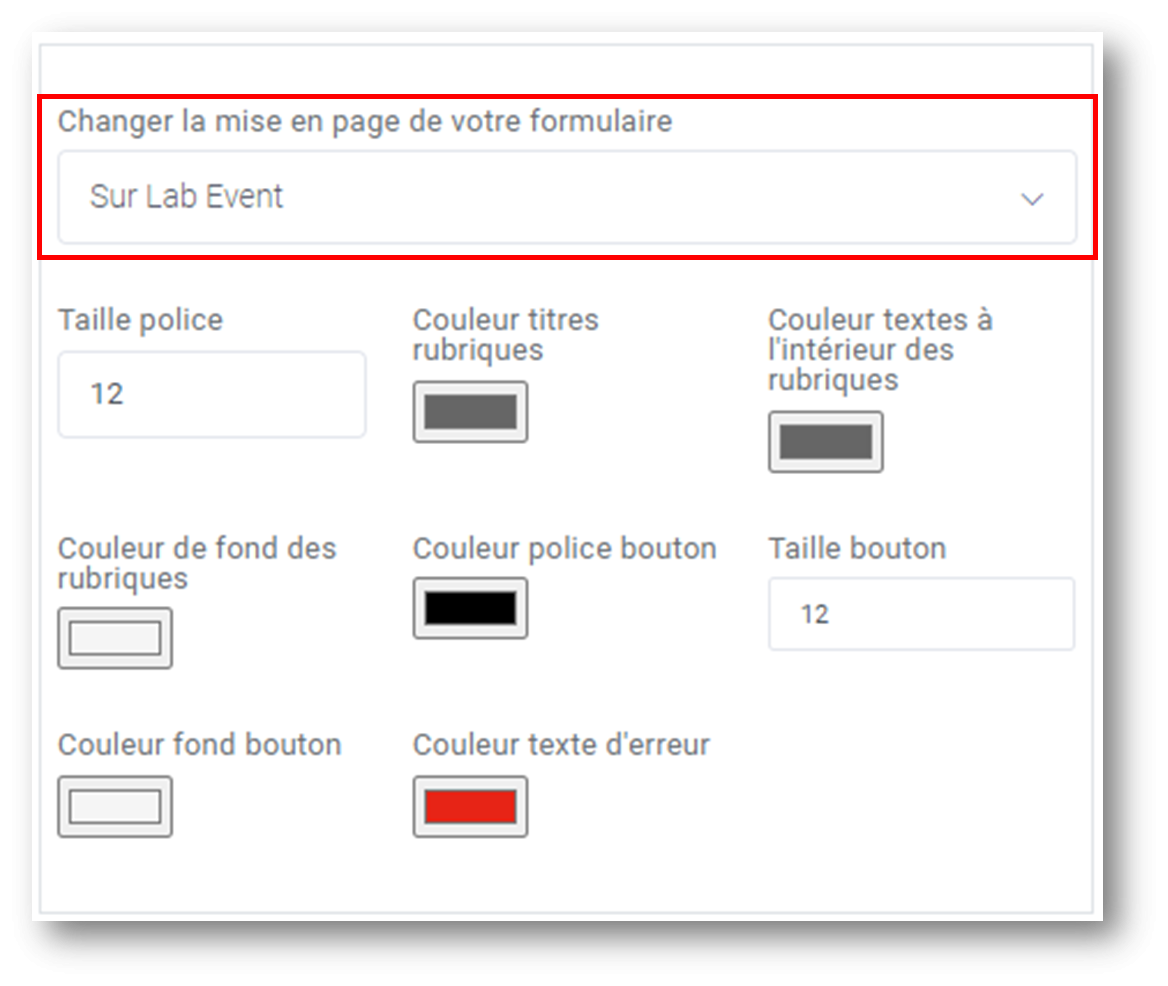
- Sur Lab Event : si vous souhaitez modifier la mise en page de votre formulaire, vous pourrez le faire à l'aide des champs prédéfinis :

- Taille police
- Couleur titres rubriques
- Couleurs textes à l'intérieur des rubriques
- Couleur de fond des rubriques
- Couleur police bouton
- Taille bouton
- Couleur fond bouton
- Couleur texte d'erreur (si un champ obligatoire n'est pas renseigné, un texte d'erreur s'affichera sur le formulaire)
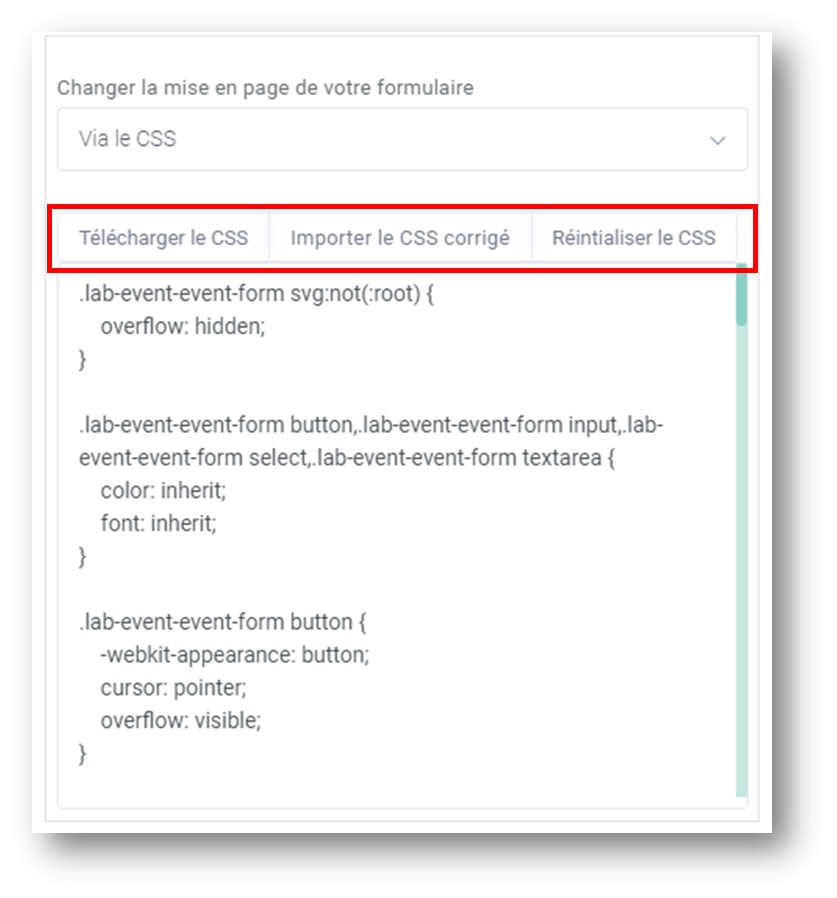
- Via le CSS : si vous maîtriser le langage CSS, vous pourrez modifier entièrement les propriétés du formulaire.
Téléchargez le CSS puis importez le CSS corrigé. Vous pourrez réinitialiser l'ancien CSS en cliquant sur Réinitialiser le CSS.
3- Informations complémentaires
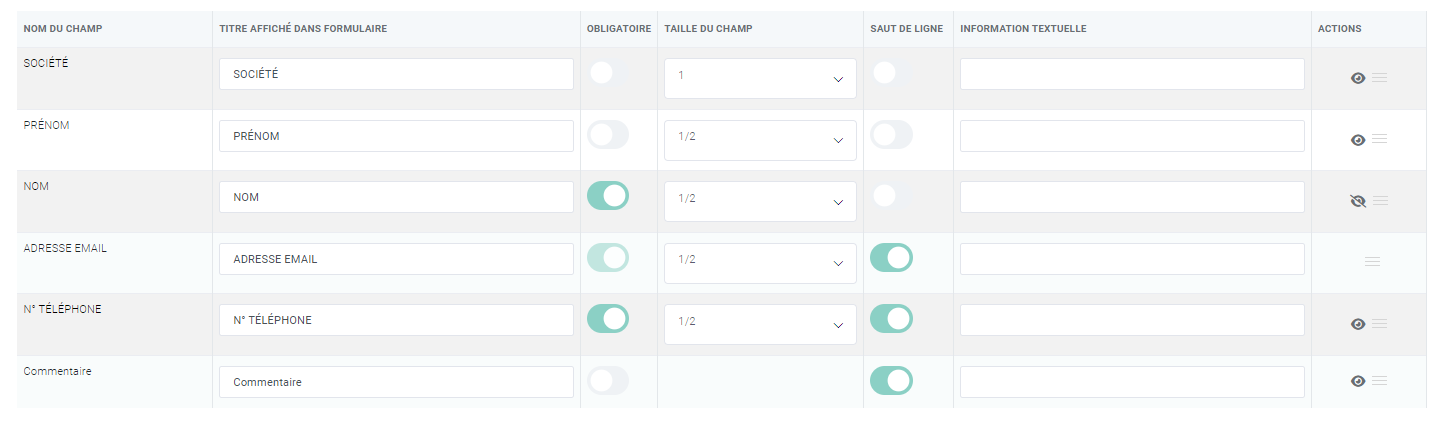
Plusieurs champs sont disponible afin de personnaliser le rendu de votre formulaire
- Nom du champ : Nom par défaut
- Titre affiché dans formulaire : Définissez le nom de vos champs
- Informations obligatoires : Choisissez les informations obligatoires à remplir par le contact sur le formulaire
- Taille du champ : Choisissez la longueur des champs présents dans le formulaire
- Saut de ligne : Choisissez quels champ mettre à la ligne sur votre formulaire
- Informations textuelle : Proposez des suggestions qui apparaitront directement dans le formulaire
- Action de visibilité : Choisissez de rendre invisible des champs sur le formulaire
- Action de déplacement : Modifiez l'ordre d'affichage des champs dans le formulaire

Afin de visualiser le détail du rendu sur votre formulaire, n'hésitez pas à consulter cette page.
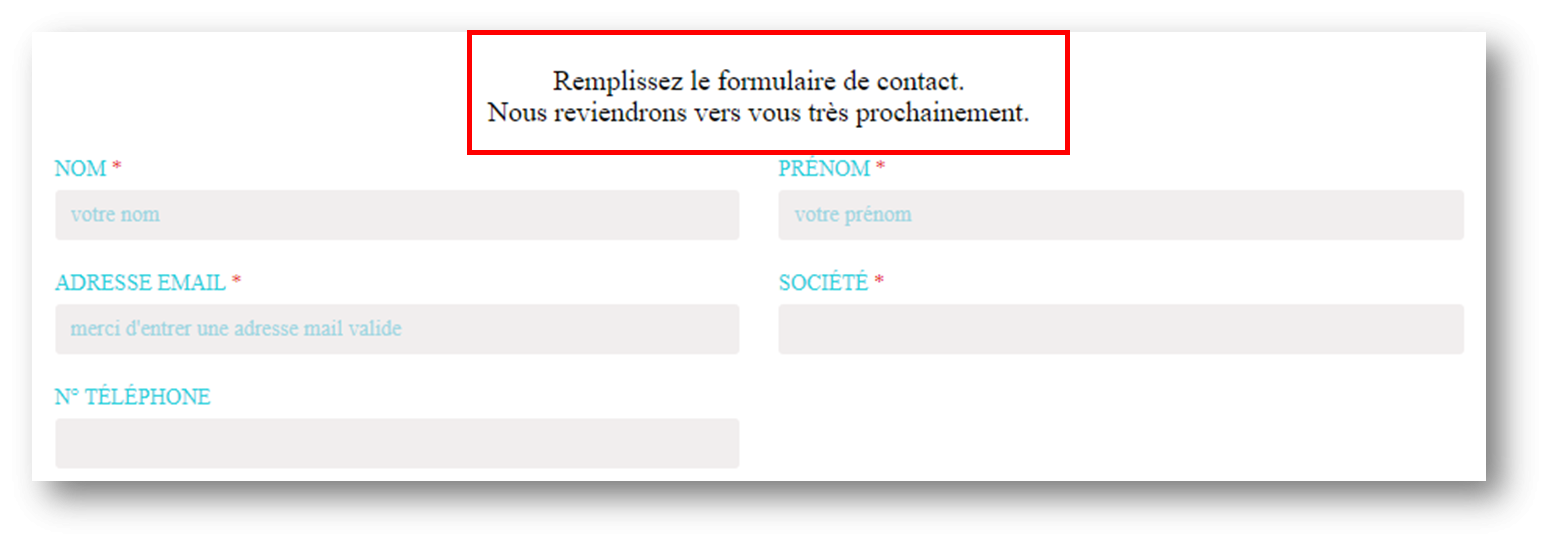
4- Texte d'introduction au formulaire

Ce texte d'introduction apparaitra au dessus du formulaire : 
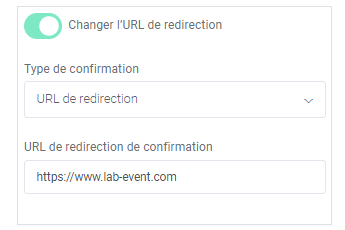
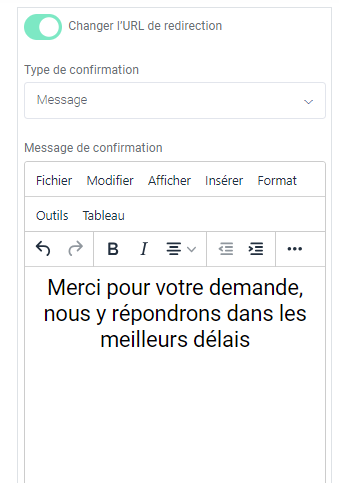
5- Activer une URL de redirection
L'activation du switcher pour changer l'url de redirection vous permettra de créer une page de renvoi de deux façons :
|
par une URL de redirection : en insérant le lien de la page souhaitée
|
par un message personnalisé : en intégrant le texte désiré |
En fonction de votre choix, la page de redirection s'ouvrira une fois que votre client aura appuyer sur le bouton de confirmation d'envoi du formulaire
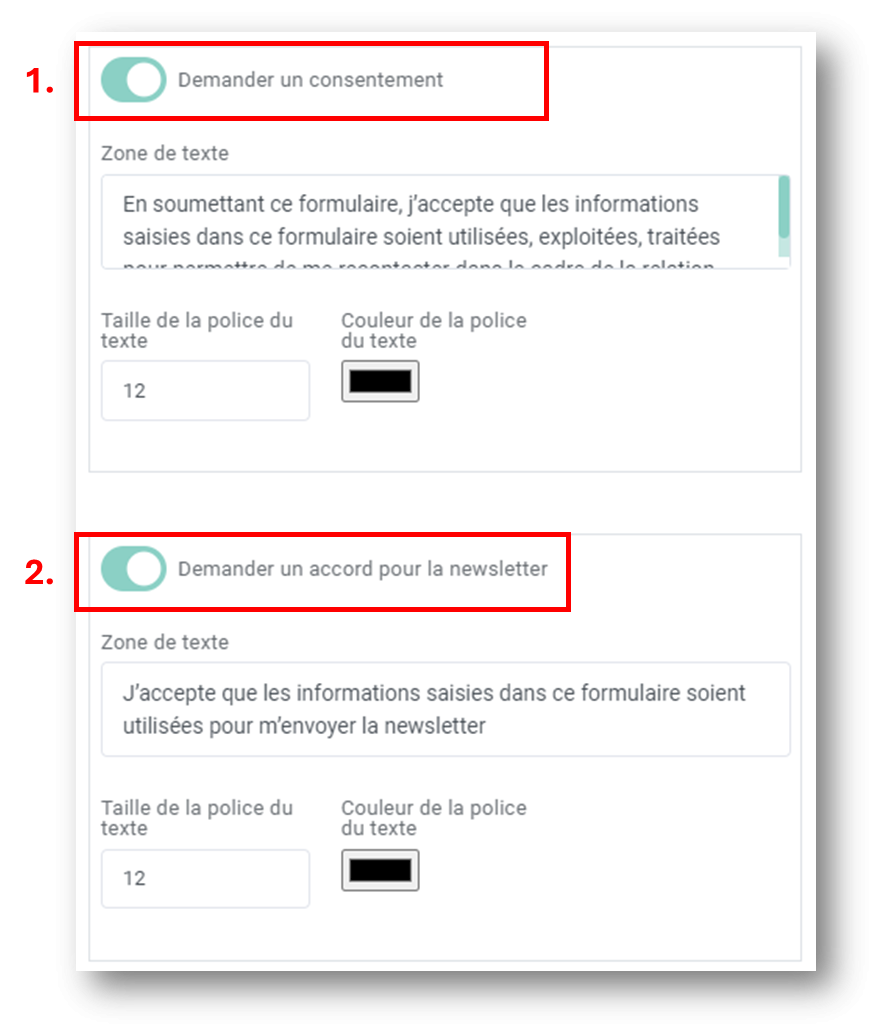
6- Consentement et accord
Si vous souhaitez faire apparaître un consentement pour la saisie des données du formulaire ou un accord pour exploiter les données pour vos newsletters, activez les boutons :

1. Demander un consentement : si activé, le contact devra obligatoirement accepter ce consentement avant de soumettre le formulaire.
2. Demander un accord pour la newsletter : si activé, le contact pourra choisir d'accepter ou de refuser cet accord avant de soumettre le formulaire.
💡Où retrouver cet accord pour la newsletter ?
Sur chaque fiche contact, vous retrouverez le champ OPT-IN qui permet d'indiquer l'accord ou le désaccord pour recevoir les informations de la part de votre société.
Sur le formulaire :
- Si le contact a donné son accord : le champ sera automatiquement modifié sur OUI
- Si le contact n'a pas donné son accord : le champ sera automatiquement modifié sur NON
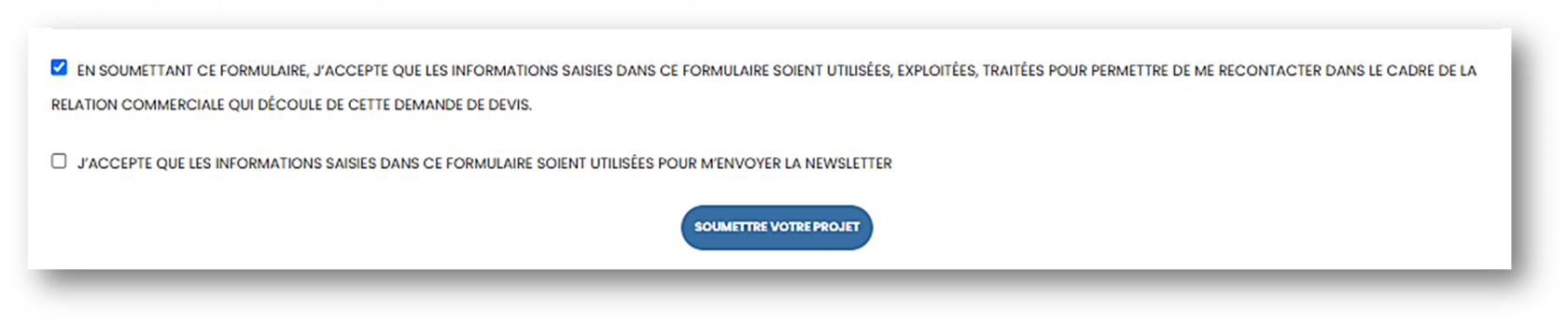
Ces demandes de consentement et accord apparaitrons à la fin de votre formulaire : 
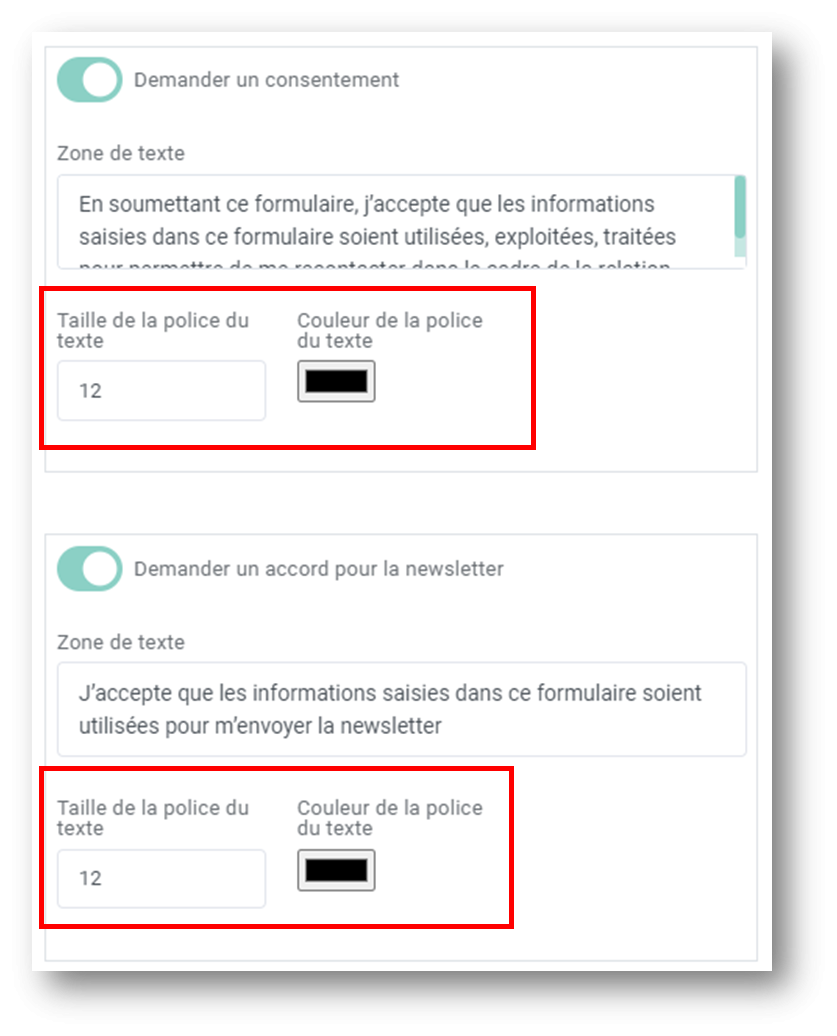
Vous avez aussi la possibilité de modifier la taille et la couleur de la police du texte : 
C- Intégrer son formulaire
Pour intégrer votre formulaire, deux possibilités :
- Utiliser le lien HTML à intégrer sur votre site internet : tutoriel avec Wordpress
- Utiliser l'URL pour copier coller le lien du formulaire sur n'importe quel support
D- Recevoir ses demandes de contact sur Lab Event
Dès lors où votre formulaire est envoyé, vous recevrez un email de notification et un contact sera automatiquement créé sur votre base de données contact.
1- Email de notification
Dans l'email de notification envoyé par notify@lab-event.com vous y trouverez les informations suivantes :
- Accédez au informations du contact créé en cliquant sur le lien :

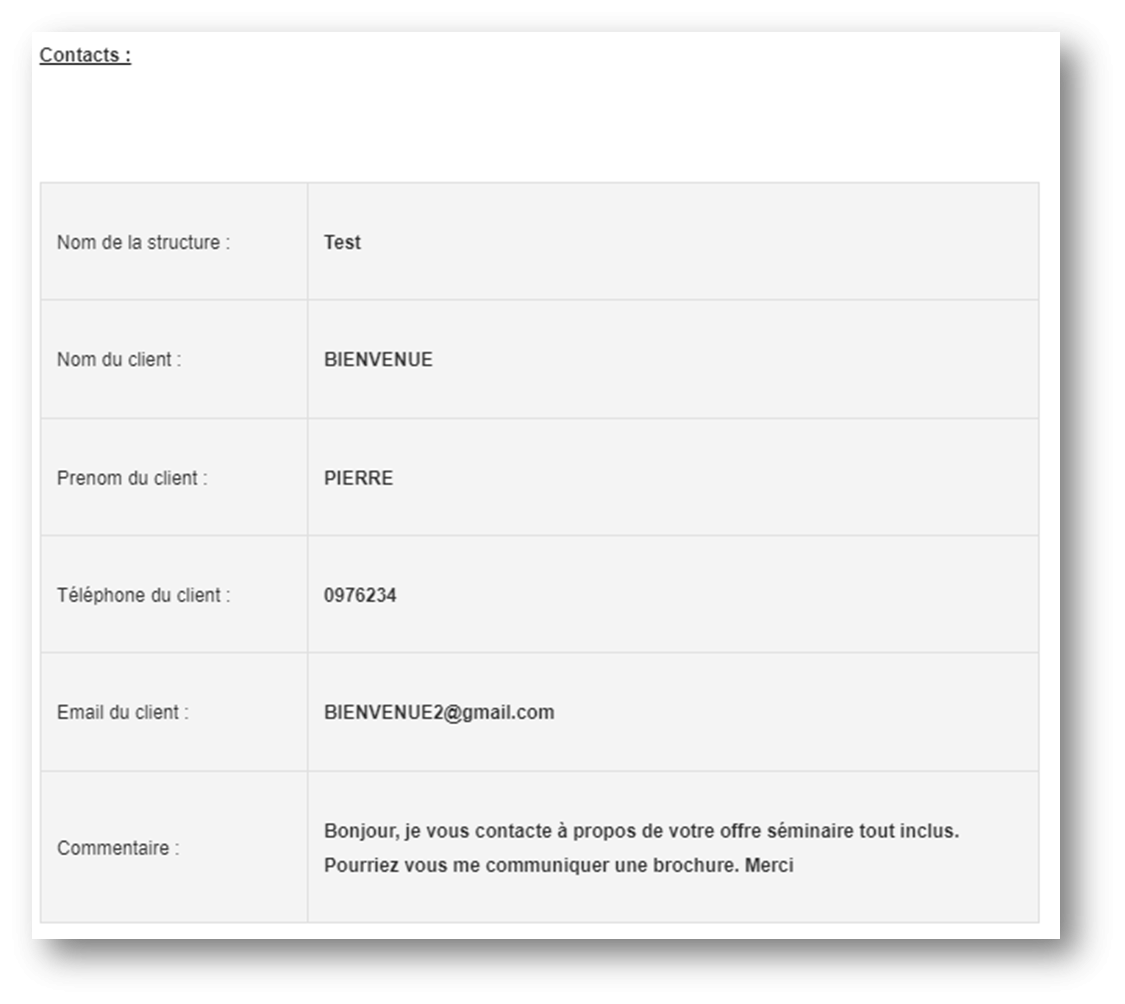
- Informations de contact :

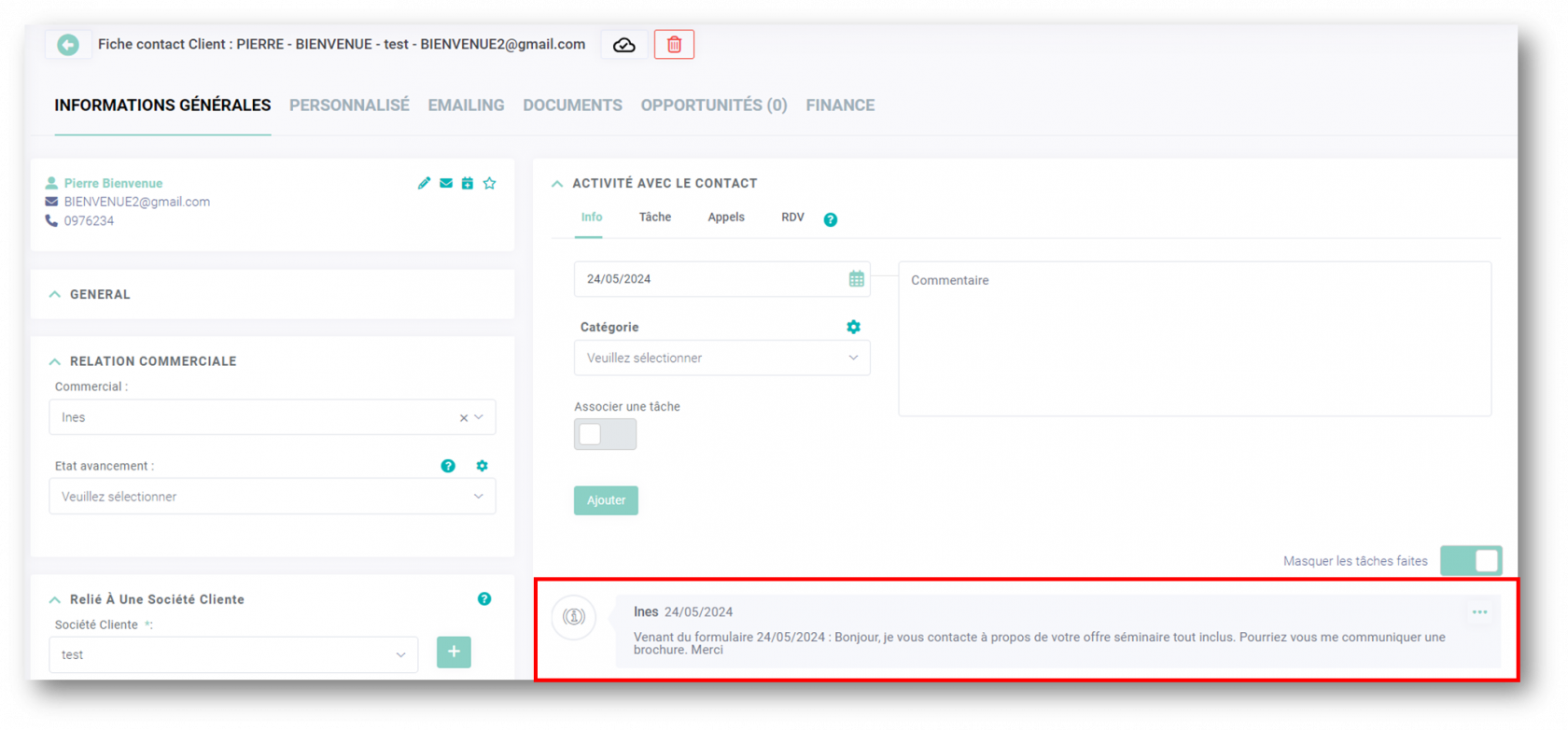
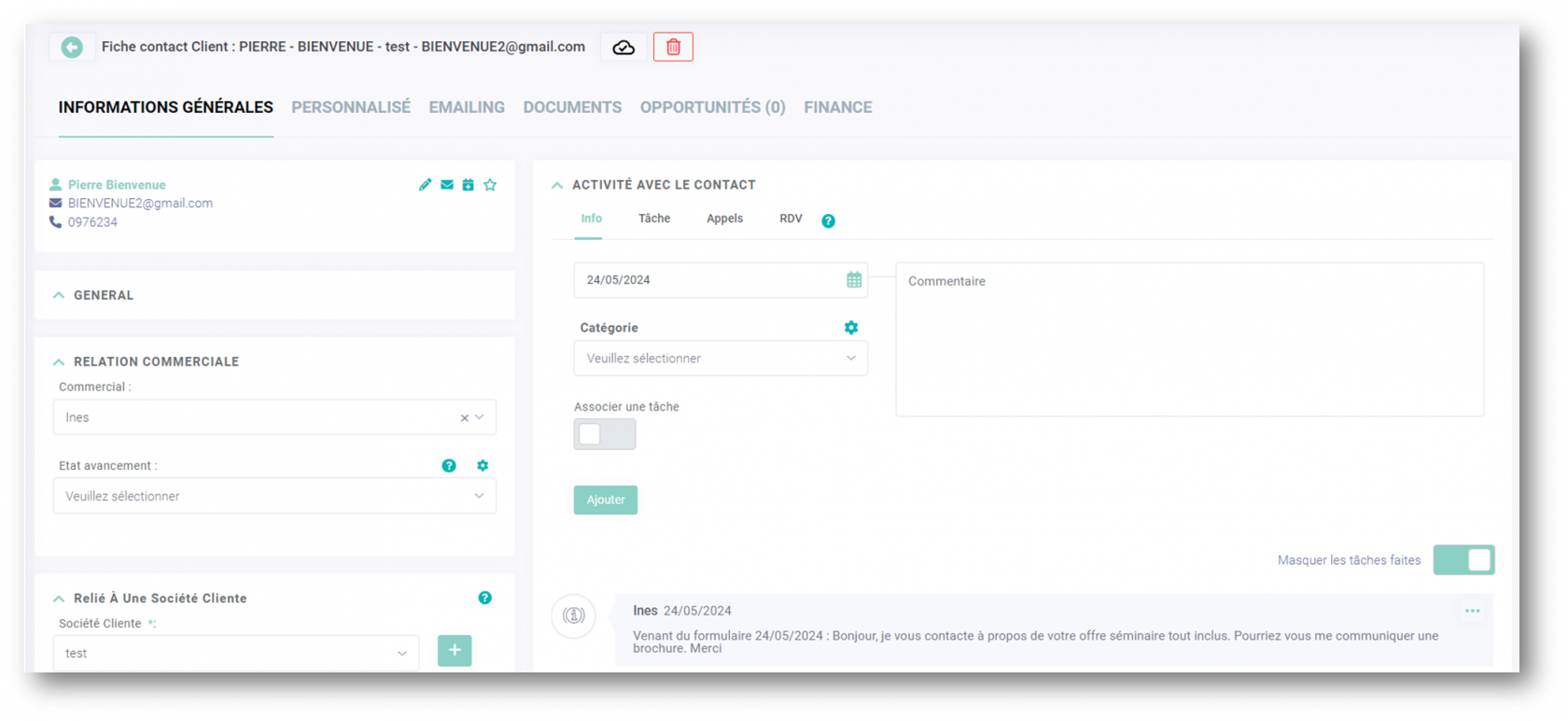
Le commentaire intégré dans le formulaire sera automatiquement ajouté dans la partie Info des activités avec le contact de la fiche contact client créée : 
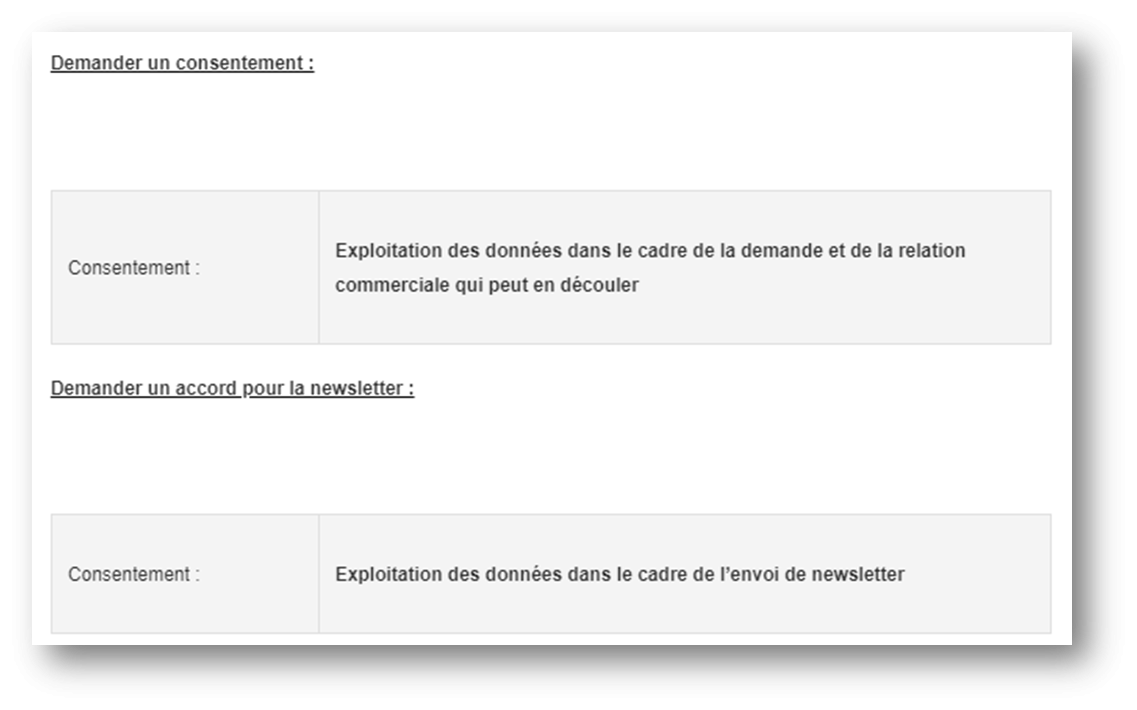
- Consentement et accord : si vous avez choisi d'afficher sur votre formulaire un consentement et accord pour la newsletter, ils apparaîtrons de la manière suivante :

Pour l'accord pour la newsletter, le texte suivant sera affiché :
- Si le contact a donné son accord : Exploitation des données dans le cadre de l'envoi de newsletter
- Si le contact n'a pas donné son accord : Refus d’utilisation des données dans le cadre de l’envoi de newsletter
2- Création du contact
Le formulaire va créer automatiquement un NOUVAU contact et une nouvelle société cliente (si celle-ci n'est pas existante sur votre base de données).

Votre contact sera créé à l'aide des informations renseignées via le formulaire mais aussi en fonction des informations paramétrées en partie 2.
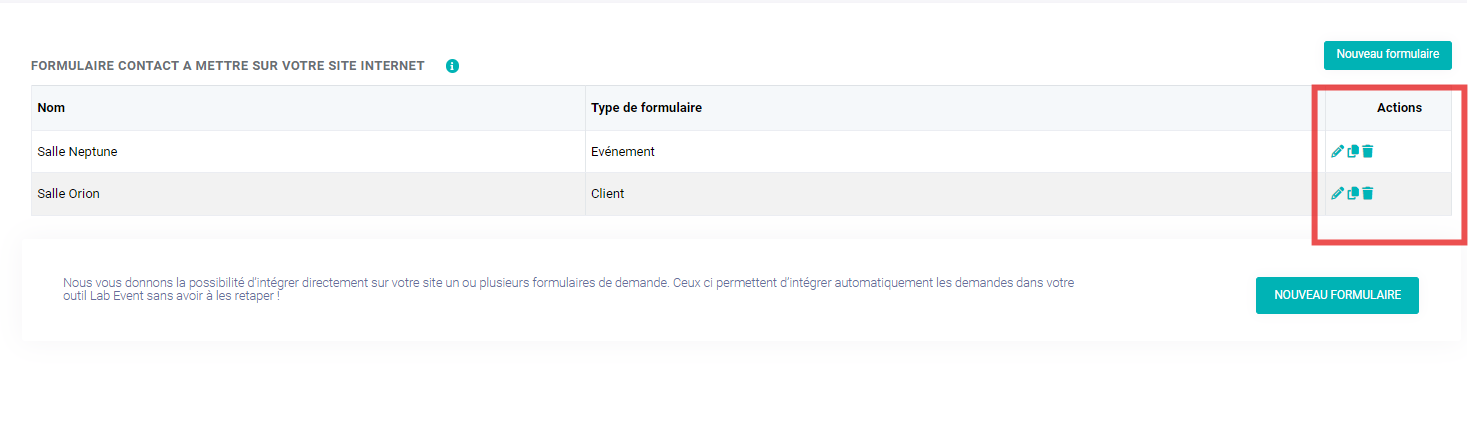
5- Actions depuis la liste de vos formulaires
Depuis la liste de l'ensemble de vos formulaires, vous pouvez effectuer plusieurs actions telles que :
- Modifier avec le crayon votre formulaire
- Dupliquer avec l'onglet feuille afin de faciliter la création d'un nouveau formulaire selon les informations existantes
- Supprimer avec la corbeille afin de retirer un formulaire de votre liste





Pas de commentaires