Qu'est ce qu'un widget ? Comment les créer ?
Les widgets sont des blocs d'informations dynamiques qui s'actualisent automatiquement en fonction de vos événements. Il existe plusieurs types de widget que nous détaillons dans les pages suivantes. Ces widgets vous permettent de remplir vos modèles de mini site.
Vous pouvez décider d'afficher tout ce que vous désirez, masquer les éléments que vous aurez choisi, et construire vous-même vos widgets pour avoir le design parfait.
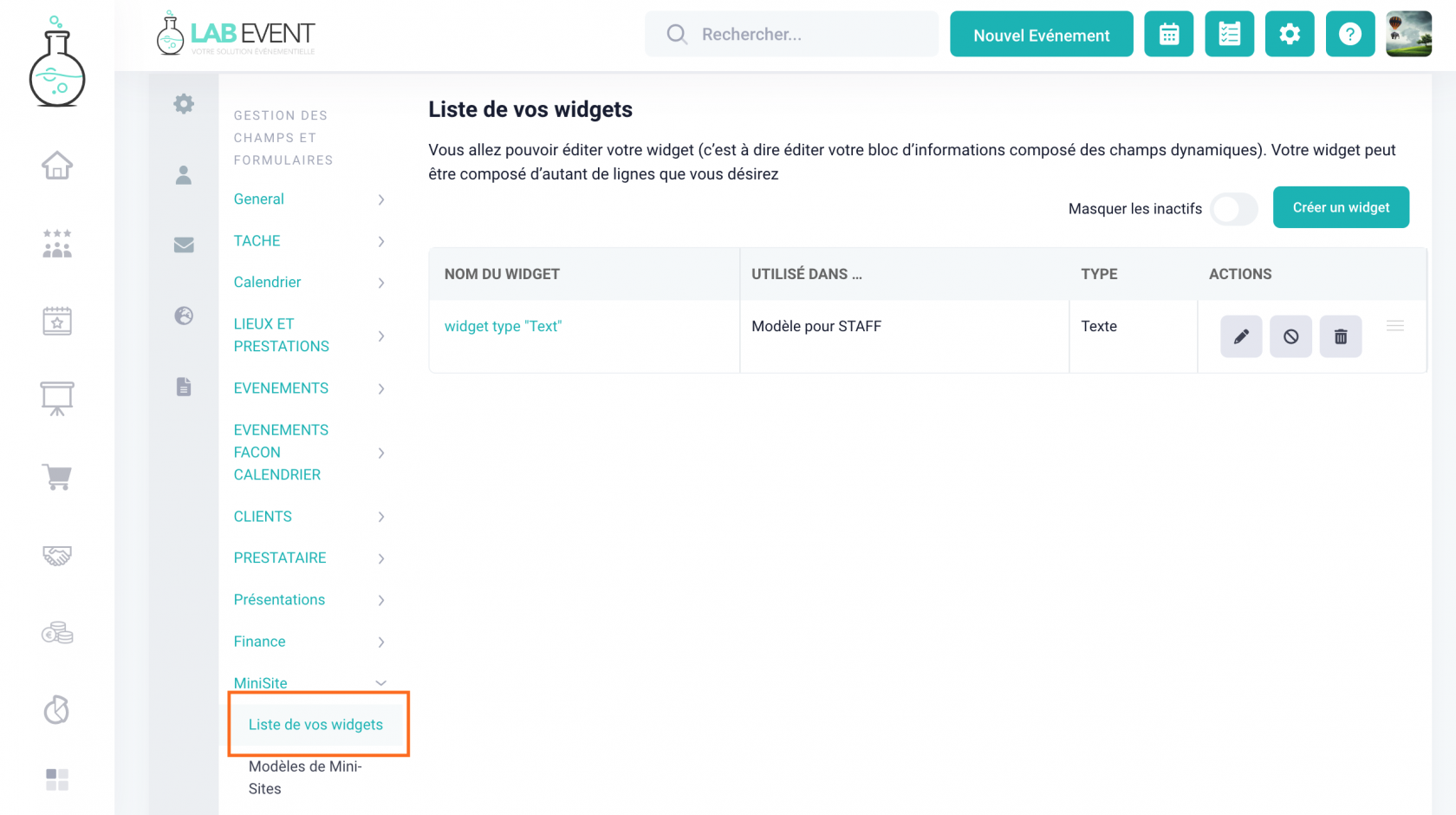
1- Où trouver vos widgets ?
Allez sur l'administration de Lab Event, puis dans Gestion des champs et formulaires. Vous trouverez et pourrez créer des widgets depuis la page Liste de vos widgets.

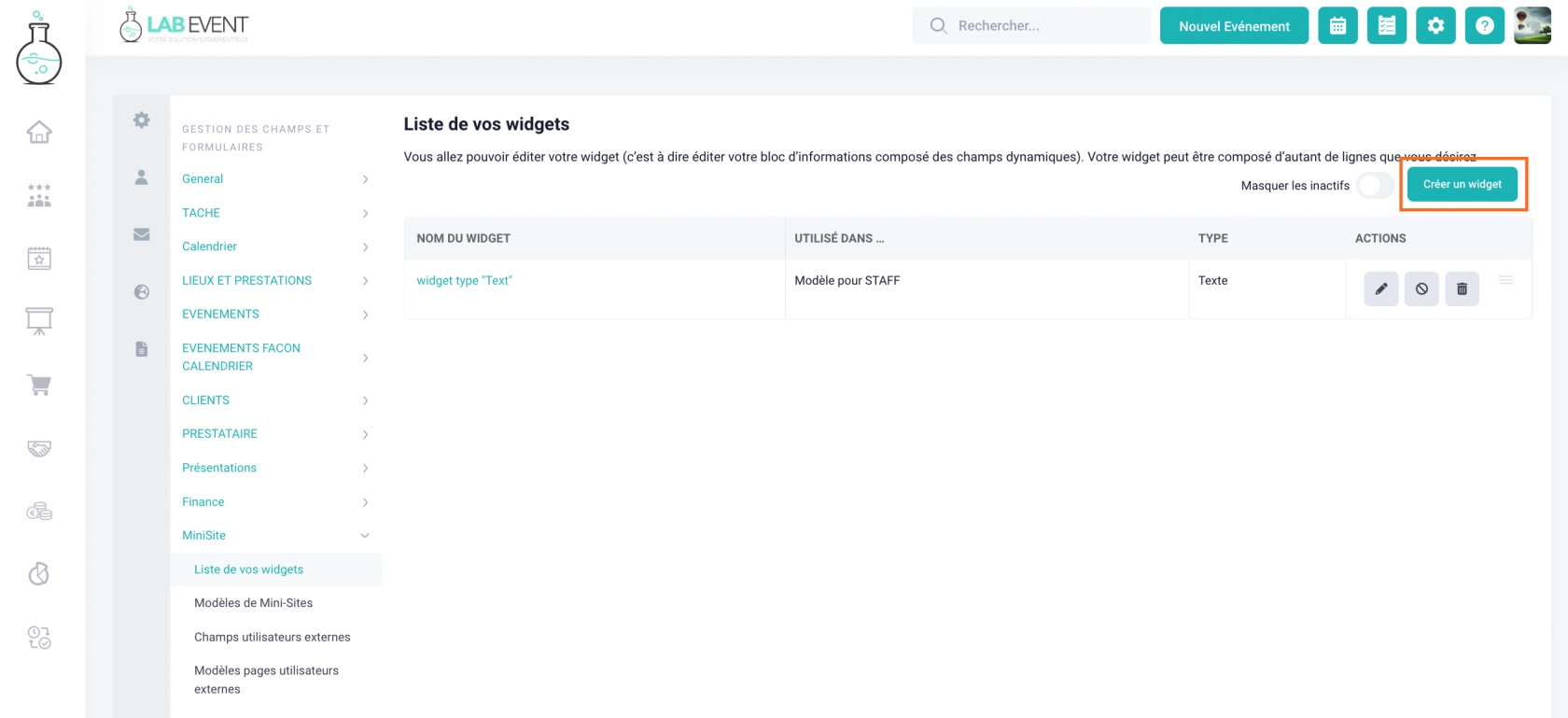
2- Créer votre widget
Rendez-vous sur l'administration puis Gestion des champs et formulaires. Vous pouvez déplier l'onglet Mini site et cliquer sur Liste de vos widgets. Depuis cette page créer vos widgets à partir du bouton "Créer un widget".

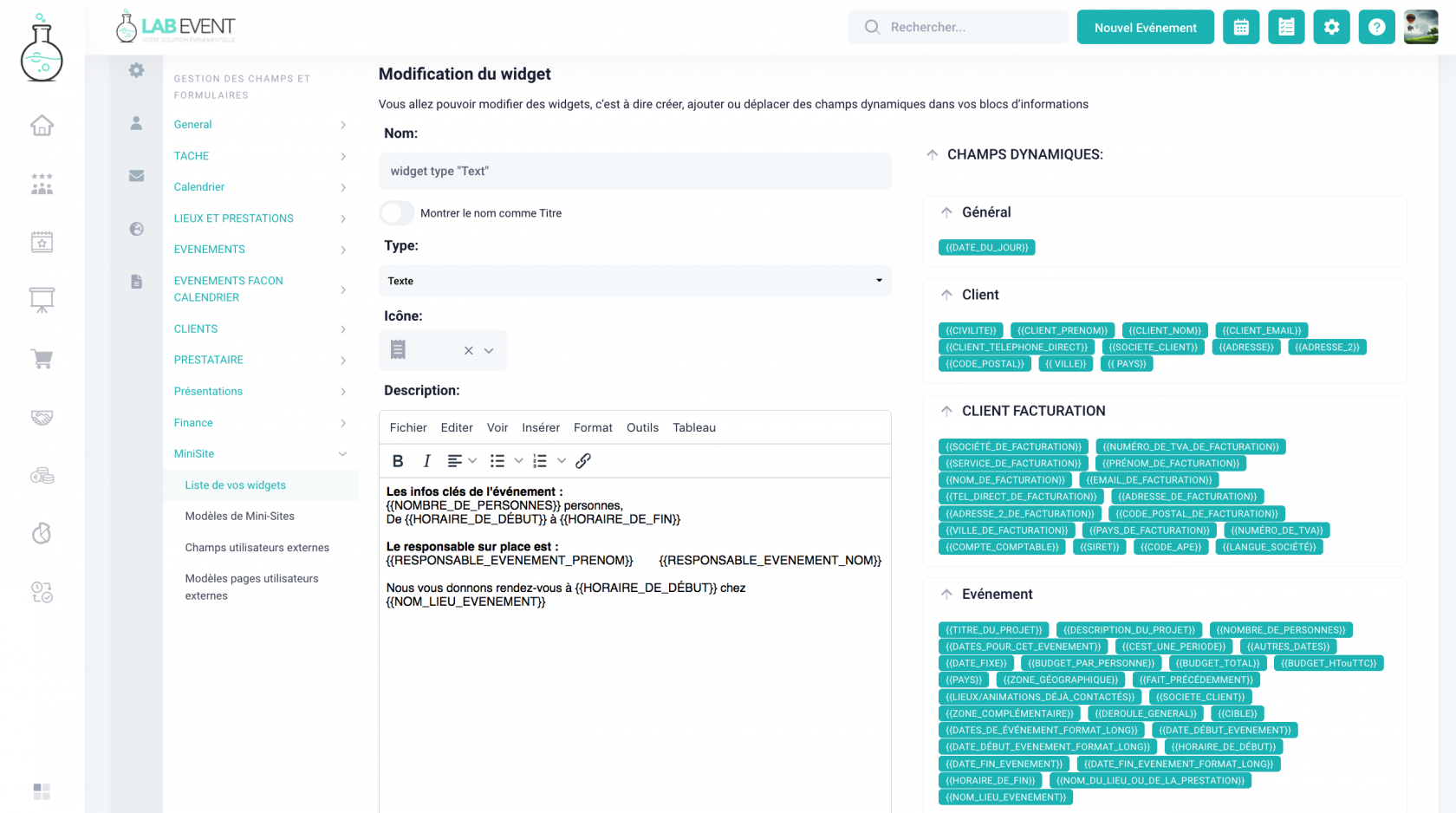
3- A quoi ressemble un widget ? Quelle est son utilité ?
Votre widget sera construit ou modifié à partir de la page "Liste de vos widgets". Lorsque vous êtes sur cette page, voici à quoi ressemble votre widget. Vous pouvez choisir le nom, le type, l'icône, modifier la description et ajouter ou supprimer des champs dynamiques. (La capture ci-dessous est un exemple avec un widget TEXTE)

Une fois terminé et enregistré, vous allez ensuite pouvoir utiliser ce widget, où ça ?
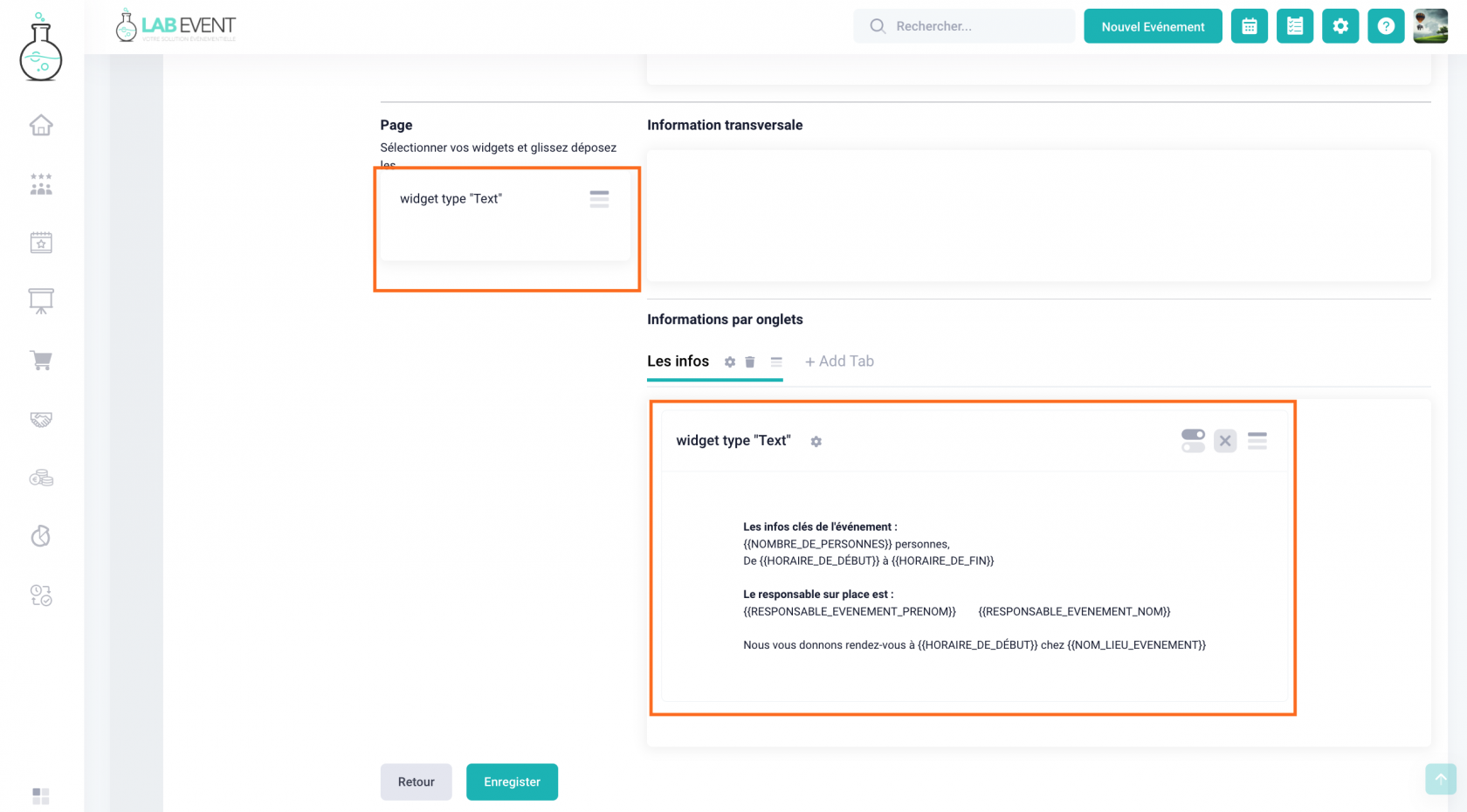
Dans vos modèles de mini site. En vous rendant sur la page Modèle de mini site, vous allez pouvoir ajouter vos widgets à vos modèles de mini site.
Plusieurs actions sont disponibles pour personnaliser vos modèles :
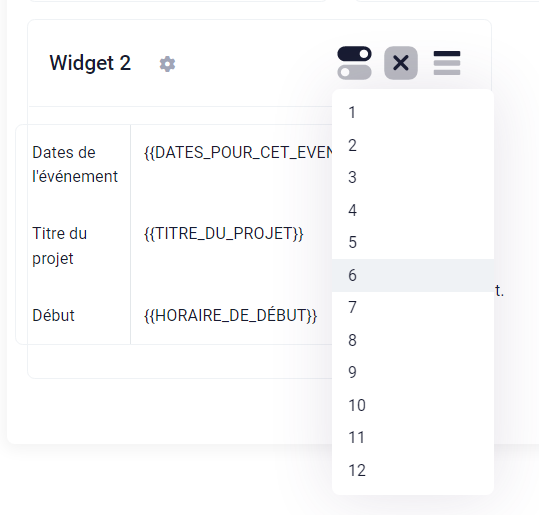
- Gérer la largeur grâce à l'icône des double boutons coulissants

En cliquant, des valeurs de 1 à 12 vous seront proposées. Pour comprendre le fonctionnement, votre page est divisée en 12 colonnes égales en largeur. Chaque valeur correspond au nombre de colonnes que doit remplir le widget.
Exemples : 12 -> le widget fera toute la largeur disponible, 6 -> le widget prendra la moitié de la largeur disponible.
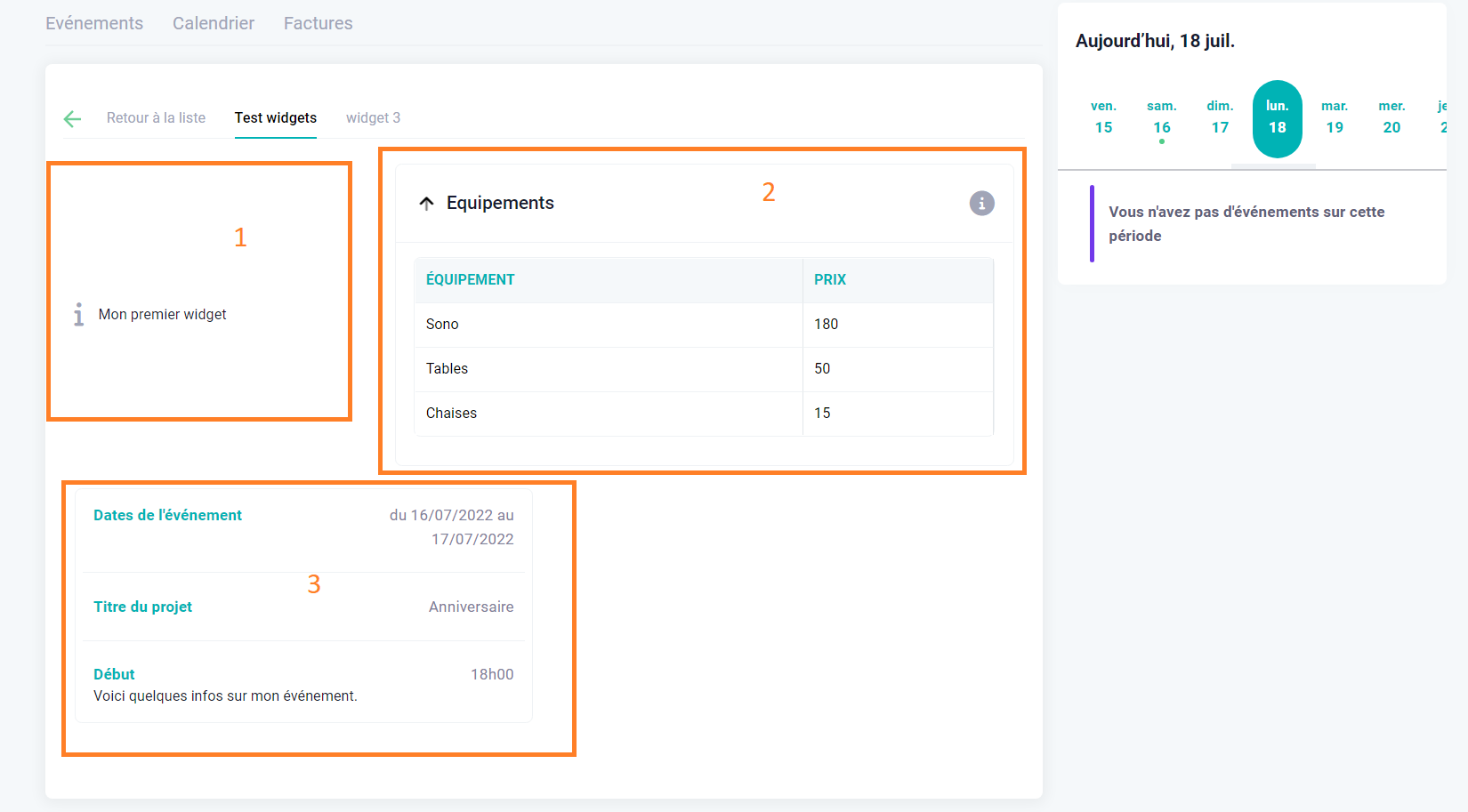
Exemple avec plusieurs widgets :
Grâce à ces boutons pour la première ligne, le widget 1 utilise 4 colonnes sur les 12 disponibles, le widget 2 utilise 8 colonnes sur les 12 disponibles. Au total nous avons 12 colonnes occupées sur 12 disponibles : la ligne est remplie.
Pour la deuxième ligne, le widget 3 utilise 6 colonnes sur les 12 disponibles, il reste donc 6 colonnes disponibles pour placer un autre widget. Elles peuvent parfaitement rester vides comme ci-dessous.

- Masquer le widget grâce à la croix
- Déplacer vos widgets entre eux grâce à l'icône des 3 lignes

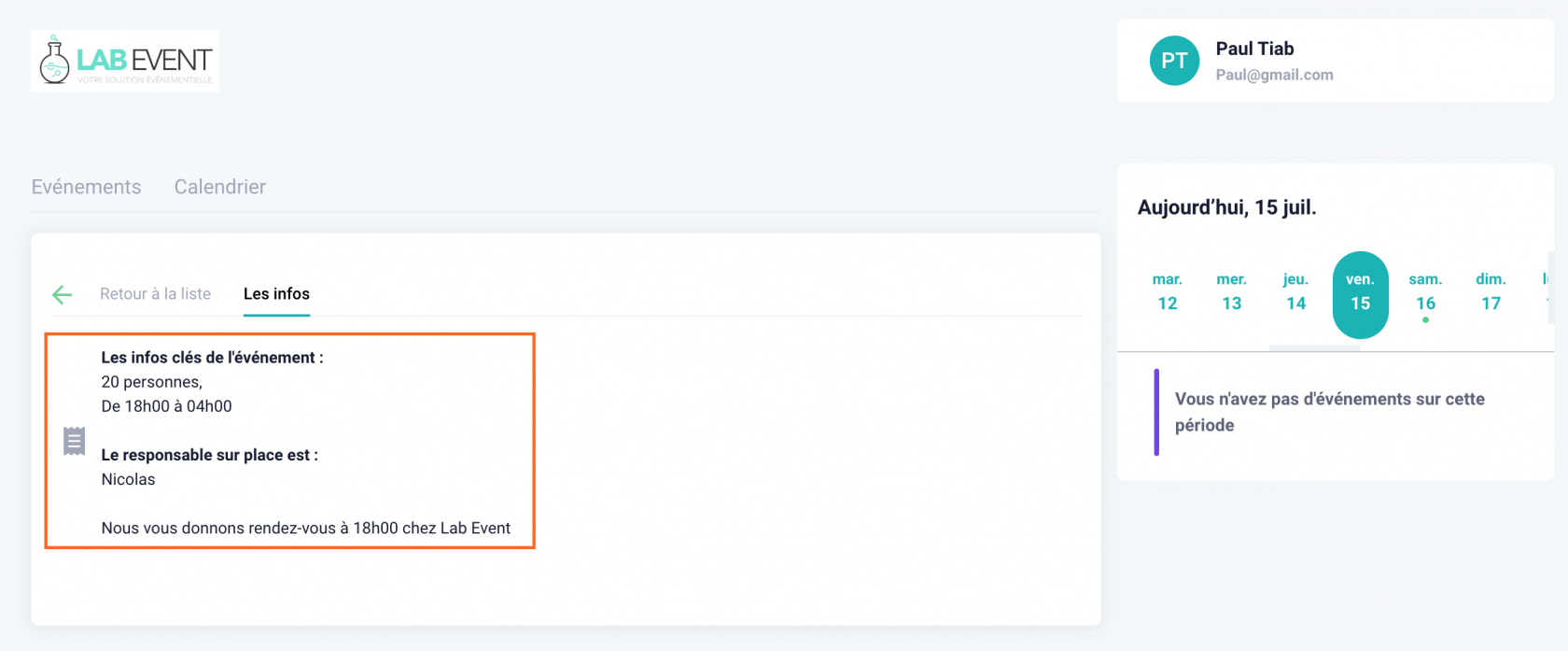
Dans le mini site d'un utilisateur externe, voici à quoi ressemble le widget créé ci dessus.


Pas de commentaires